As a designer, I develop visual materials that encourage user engagement and relationship-building between users and content creators. With a background in ethics, digital scholarship, and participatory design, I am uniquely positioned to work with diverse communities to create effective and user-centered products.
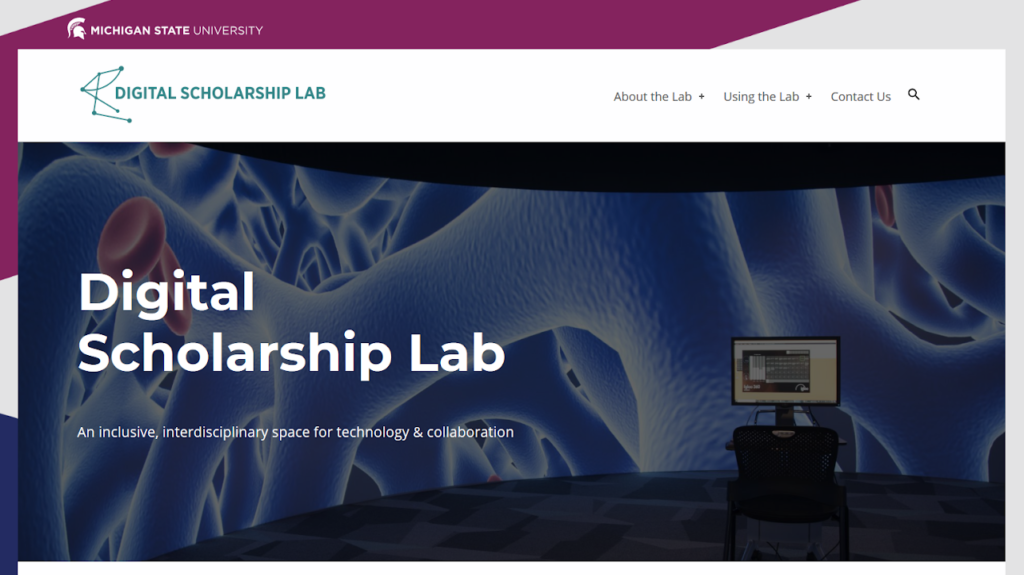
Website Redesign: MSU’s Digital Scholarship Lab
Beginning in the spring of 2019, a small team and I initiated a website redesign effort where our focus was twofold; to provide easier navigation and better architecture of the site, and to concentrate on providing concise, easy-to-understand content. Taking a more data-driven and holistic development approach, we sought to analyze what our users most needed out of the website, streamlining access for all users. My team conducted user focus groups, needs assessments, and A-B testing through the development process, completing the project with an accessibility audit and detailed update schedule.

Videography and Graphic Design
Bilingual Resource Development
In 2020, I collaborated with AREPR, the Puerto Rico Archives, and MSU IT to develop portable digitization and oral history kits. with Hilda Ayala-Gonzalez from the Puerto Rico Archives and Russ Werner from MSU to develop our portable digitization and oral history kits. Collapsing into a large Pelican case, these kits are easily transportable, allowing them to be deployed at ‘pop-up’ community archiving events across Puerto Rico. To assist partner community archives in setting up and using these kits, I created a series of bilingual Spanish and English print and video resources detailing the contents and use of these portable kits. Ensuring these materials best fit the needs of community partners, I solicited feedback from community partners, conducted hands-on instructional sessions, and visited each partner to address individual questions. An example Spanish instructional video can be found below, and a portion of the English print manual can be found at this link.
360° Video Design and Exhibition
After noticing a lack of resources for the MSU Digital Scholarship Lab’s 360° visualization room, I took it upon myself to improve my skills using a variety of software. Assessing the various researchers and classes that utilize the room indicated two key areas of need: panoramic photo After noticing a lack of resources for the MSU Digital Scholarship Lab’s 360° visualization room, I took it upon myself to improve my skills using a variety of software. Assessing the various researchers and classes that utilize the room indicated two key areas of need: panoramic photo editing and templates for presenting prerecorded and livestreamed video. Most users who indicated a need for panoramic photo editing abilities had limited access to 360° cameras and costly editing software. To address these needs, I created a streamlined process for using HugIn, an open source panoramic photo editing software that allows individuals to capture conventional images on their phone or camera, then stitch them together to display a 360° image. Working with multiple classes, I refined this process to ensure easy comprehension and usability by all students and instructors. An example of this work can be seen below in the 360° shoreline image from Juan de Fuca Provincial Park, which was compiled from 20 separate conventional images.
Alongside photo editing, many users of the visualization room expressed a need for video and livestreaming templates that would allow them to quickly ingest and present content in the space. To fully understand their needs, I conducted ethnographic studies and individual interviews, synthesizing this information into a list of desired deliverables. Responding to these needs, I developed a series of livestreaming templates and video wireframes, subsequently hosting events to showcase these templates in use and to solicit feedback. Events like the 2019 Dakar Rally, pictured below, showcased livestreamed footage alongside rider statistics, up-to-date leaderboards, and other event information. Through analysis of user needs, templates and wireframes like those pictured below save time for users, providing a simple drop-in interface for formatting and displaying content in the 360° visualization room.



Design Instruction
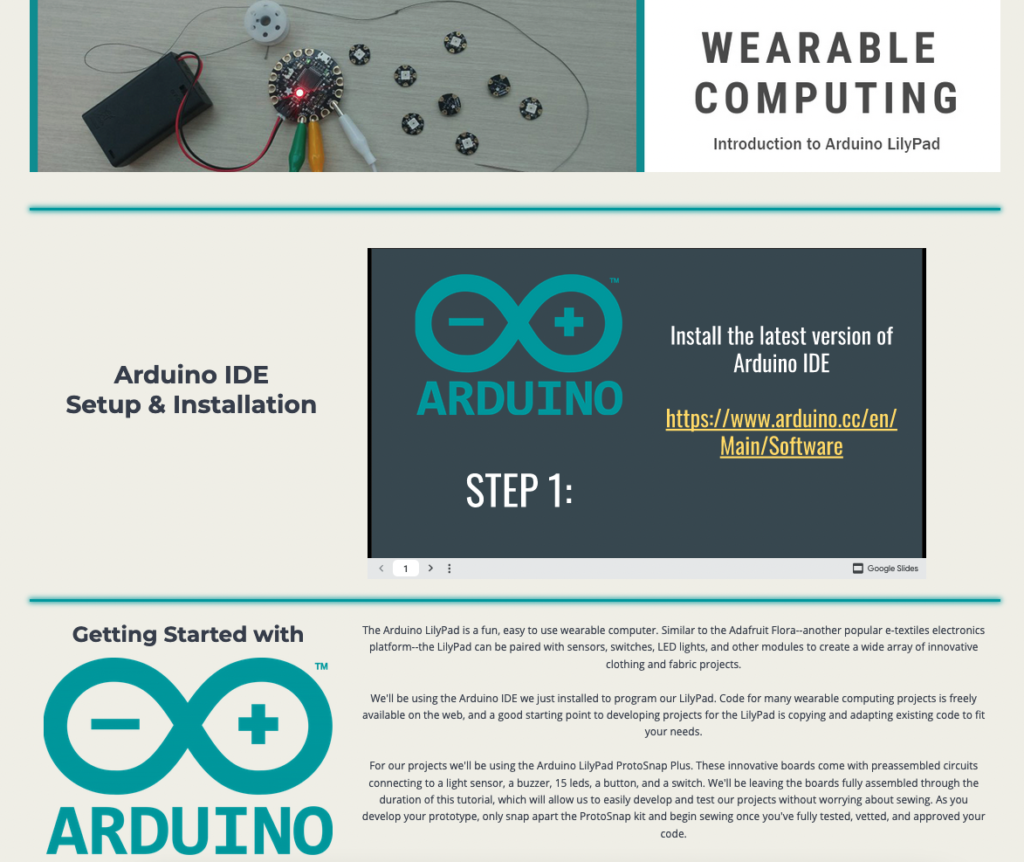
User experience design is at the core of my pedagogy, both through instructing full-semester UX courses and in consultations with other faculty. A key example of this focus was working with two sections of the XA444 Prototyping course, supporting the instructors in revamping their curriculum to better focus on the intersections of digital design and maker culture. We identified a need for students to better connect digital design skills with physical environments, as students expressed a difficulty understanding real-world stress cases, as well as the coding underpinning some design decisions. To address these challenges, I consulted with the instructors of XA444 to develop a wearable computing unit, in which students would use Arduino micro controllers to learn basic coding, engage with physical prototyping methods, and connect UI design with an interactive physical product.
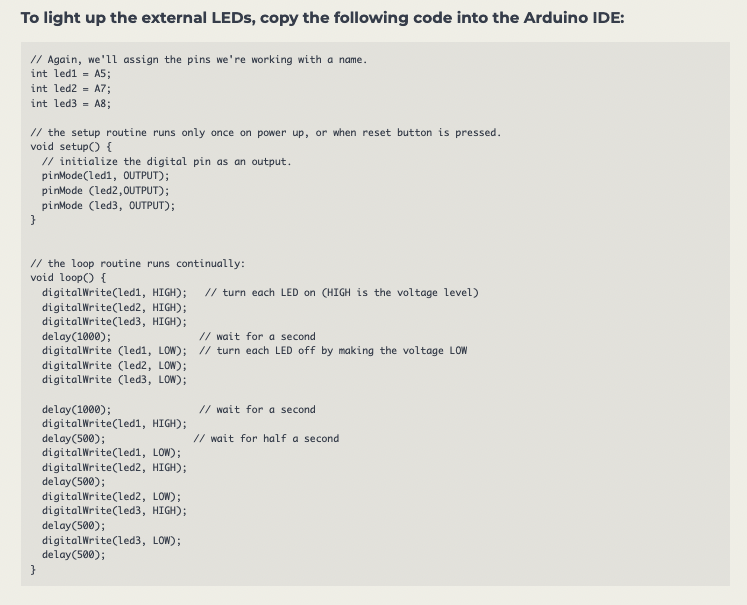
I advised instructors on what materials their students would need to acquire and developed a step-by-step introductory tutorial for the platform, complete with instructions for setting up the interactive development environment (IDE), writing and testing code, and sewing and understanding circuits. After creating these materials, I scheduled two workshops with each class, one to go over the tutorial together and one to experiment, play, and answer questions. Students and instructors alike found the curriculum provocative and engaging, pushing the students out of their comfort zones to explore the crossroads of physical and digital design. An example of the class tutorial can be found at this link, with example images of the class tutorial shown below.